Following on from my previous post, I have used ShaderBoi to make a 360º YouTube video of my X-Wing shader. Enjoy!
Star Wars: X-Wing from The Force Awakens
When I first watched The Force Awakens I saw the scene where a group of X-Wings flew down a river, kicking up water spray behind them. And now I’ve created a GLSL shader inspired by it!
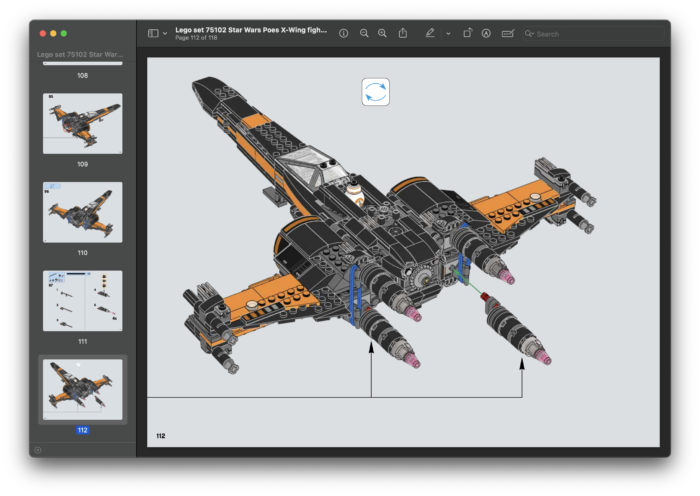
Trying to get the correct scale modelling the X-Wing was initially quite tricky, but then I found the Lego X-Wing build instructions – MUCH better than any schematic! Counting the Lego ‘studs’ gives a very easy to follow guide on the size of each dimension!
I’m definitely going to be using this trick again in the future…

The water surface is simply a flat plane with some ‘bump’ added to the material (Just displacing the X/Z components of the normal). This in itself is quite effective, but adding the reflection of the sky (including atmosphere and clouds) really adds a level of realism.
Note: It would be just as easy to displace the water surface in the SDF function, but that would take longer for the marched ray to converge on the surface, incurring a slight FPS hit.


The mountains in the distance are modelled as a infinite cylinder with a FBM displacement applied to it. I usually model these things as a flat plane with a displacement, but that introduces many rendering artefacts that require shortening the ray marching step size to remove. Modelling as a cylinder reduces these artefacts, and helps keep the performance as high as possible.
…And of course, I couldn’t miss out BB-8!

The scene uses depth of field, fish eye lens, and chromatic aberration to add some subtle finishing details.
But Can It Run Crysis?
For years now I’ve loved the Crysis games, and so I’ve finally created a small tribute.
The recently release ‘Remastered’ version introduced ray tracing, which really added some impressive detail, especially in reflections. My GLSL version also implements reflections, and is completely procedural – Both the texture and models are generated using math.
These scene uses depth of field, fish eye lens, and chromatic aberration to add some subtle finishing details.
Revised Reality (Revision 2022 4Kb Graphics Demo)

I’ve been watching graphics demos for many years now, and never thought that one day I’d actually make one myself. But this year I finally plucked up enough courage to create an entry for the awesome Revision 2022 competition.
I figured the best category for me would be ‘4Kb Executable Graphics’. The challenge is to write a single executable in less than 4096 bytes (which is tiny!) which produces a single static image.
To put this into perspective, if you were to take a screenshot of the image it would come in at over 6,000,000 bytes. So the code that creates the image must be over 1,500 times smaller than the image itself!
As frame rate is not a problem here I had to use different techniques to make this image – I actually only get 2 FPS on my machine!
Instead of performance I had to keep in mind code compressibility. That means firstly writing a small amount of code (obviously), and secondly reusing terms so the data compressor can do a better job of compressing.
I came in 8th place, which I’m extremely happy with. It was awesome to compete with such great coders!
The GLSL shader source can be found here.
GLSL Shader Shrinker

I have been writing a tool over the last few months which will take GLSL shader code and optimize it in a variety of ways.
It can apply a range of changes from simply code reformatting, optimizing maths and function calls, all the way to GOLFing code.
‘Code golf’ is where you make attempts to make the source code as small as possible. Making a tool do this automatically (without breaking the code!) is quite a challenge, but the latest incarnation of my app has got the ‘The Small Step‘ shader code down to a little over 2Kb.
GLSL Shader Shrinker – Feel free to check it out – It’s free!
https://github.com/deanthecoder/GLSLShaderShrinker
Aliens (Scanner scene)
Another Aliens-themed shader, motivated by me watching this clip from the movie.
I try to add add something new each time I make a shader, and this time it was the ‘frost’ effect on the cryo pod and the noise in the ‘laser’.
The reflective helmet glass and laser effect were calculated using ray-sphere ray-plane intersections, allowing me to keep the ray-marching loop simple and fast.
The GLSL shader source can be found here.
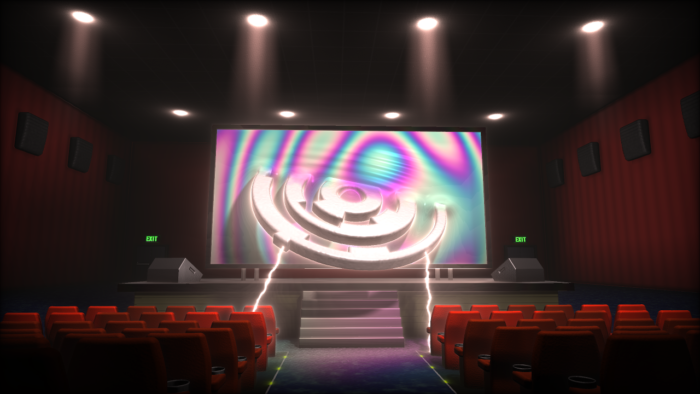
The Exorcist (1973)
This is my first black and white shader, and also the first time I’ve mixed 2D and 3D content.
As ever, in an attempt to keep the code small and frame rate fast I make heavy use of domain repetition. For example, there’s actually only one window pane, and that makes all the windows on both walls!
The man is defined using 2D functions, and has a subtle animation to add some realism.
The GLSL shader source can be found here.
Happy New Year!
Innerspace (1989)
I challenge anyone to not like the Innerspace movie!
There’s a lot of new (to me) lighting effects in this shader. The headlights of the ‘pod’ are light cones with analytically solved ray start/end points, used to calculate the amount of ‘glow’ to apply.
I also make heavy use of domain repetition (where you use math to ‘duplicate’ regions of space) to make a whole stream of blood cells using only three modelled originals.
This is one of my longer shaders, running in at just under a minute.
The GLSL shader source can be found here.
The Alien
Another shader based on Alien, this one was an exercise in modelling and animation.
I started off with the dome of the head and the texture on it. It’s actually a simple gyroid pattern with a few colors mixed into it, but quite effective!
My awesome cousin (Check out his art here) gave me some tips for the animation – I added some ‘anticipation’ before the alien strikes. This means the head pulls back before striking forward, showing a build up of ‘energy’ and really improving the effect.
The GLSL shader source can be found here.
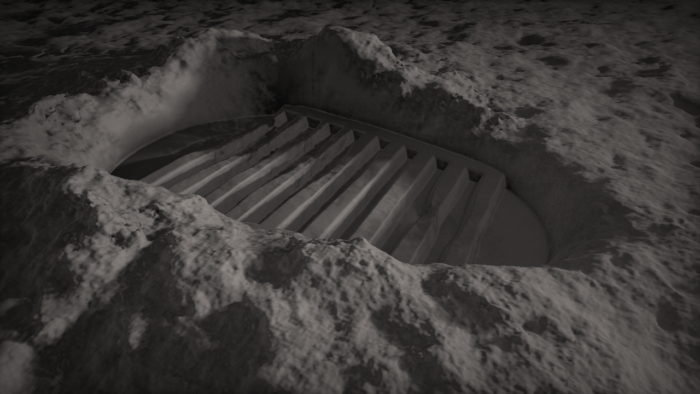
The Abyss (1989)
Continuing the trend of making GLSL Shadertoy shaders from my favourite films, the next on my list was The Abyss (1989).
I was stretching myself a bit with this one, practising my reflection/refraction/caustics skills whilst (as always) trying to keep a decent frame rate.
I would have loved to make the ‘face’ as good as the one in the movie, but alas the effort needed to model out far outweighed my GPU.
The GLSL shader source can be found here, and a 360° VR view here.

